Problem
Not enough new Issuu users were successfully uploading and publishing documents, sharing their work, and checking their statistics. Users who do not complete these essential steps are not considered fully activated. They are also far less likely to interact with more advanced features that drive retention and revenue for the company.
Users required simpler and more contextually relevant ways to discover Issuu’s features and functionality. Issuu as a buisness also needed to better convey to new users the value of Issuu’s unique feature suite without disturbing the workflow of existing users — Many of whom have been loyal to the platform for many years.
Concept
Issuu is a platform that helps creators and businesses transform static, scrollable documents like PDFs — from brochures, to whitepapers, to magazines — into web-friendly digital flipbooks, articles, and social media posts for easy online sharing. Founded in Denmark in the mid-2000s, it’s a respected brand amongst independent publishers, real estate brokerages, educational institutions, and creative professionals, among others.
Issuu’s primary source of revenue comes from monetizing creators through upsell for greater storage space and additional features on paid plans. While the platform continues to expand its capabilities, a legacy codebase and a history of engineering-led norms can pose a number of challenges, as well as opportunities when undertaking initiatives to improve the features, functionality, and overall value of the platform.
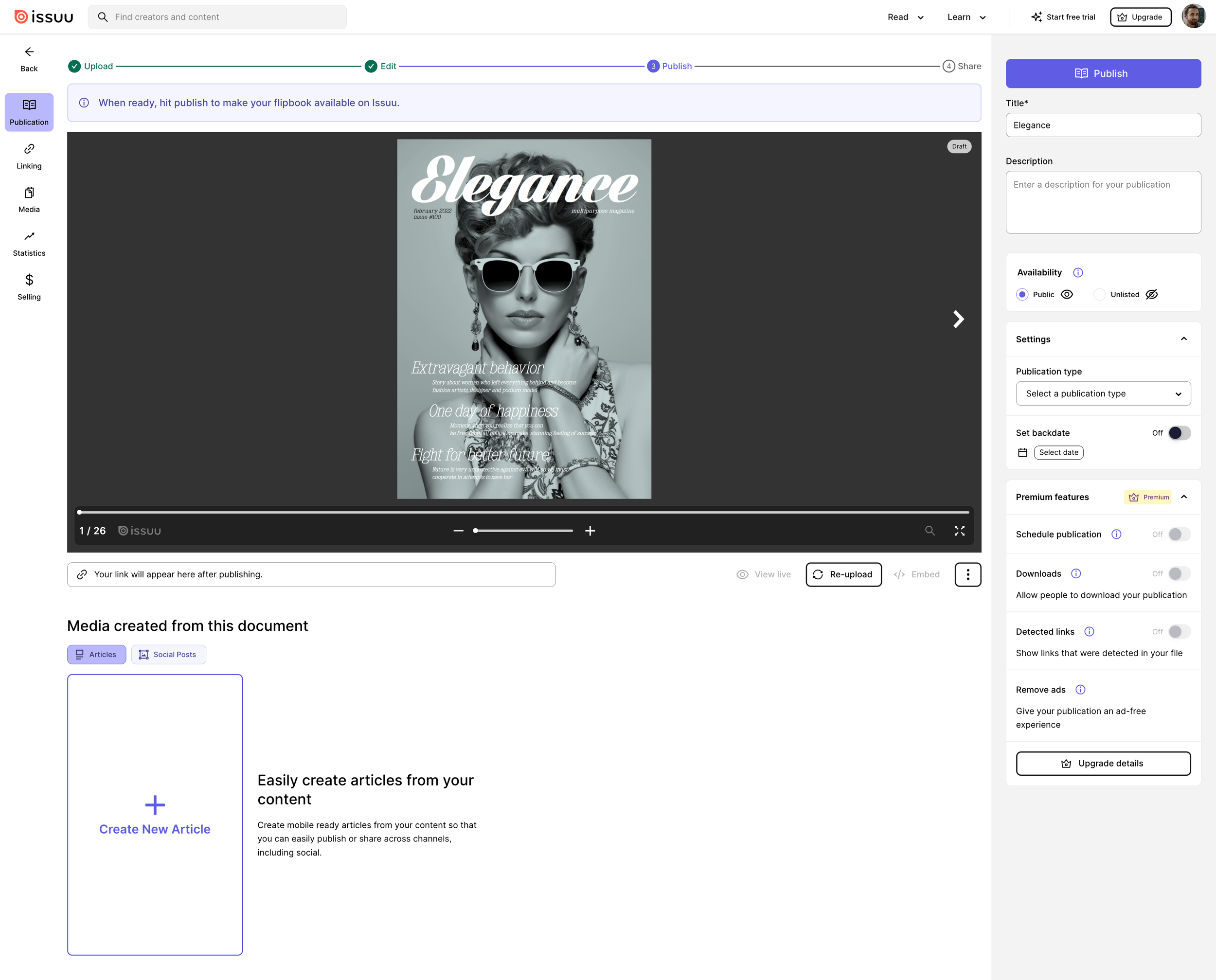
Through several ongoing design initiatives, we have been able to improve users’ ability to navigate and move through the Issuu SaaS platform, and in turn improve engagment with important features and functionality. Within some parts of the product, we have seen over 100% improvment in feature engagement after making key design changes to the product’s information architecture. We have achieved this by making key value propositions earlier in our user journey, simplifying our product’s core navigation, and reducing the amount of context switching required in order to edit and share content.
Understanding and Observing
As the capabilities of any software product expands, surfacing value to users about the right features, in the right place, and at the right time becomes an increasingly complex task. In turn, so too must the methods of evaluating the journey of that product’s user base. We needed to better surface the value of Issuu’s many features, while also conveying their value in relation to other features so that users could better connect their goals with the capabilities of our product. This also had to be done in a way that did not bump into too much legacy code in order for enhancements to be delivered within a technically and financially feasible timeline.
One of the core design changes required in order to reach these goals was to rethink and redesign key aspects of our information architecture.
Our core challenge in improving Issuu’s information architecture has been working out ways to thoughtfully chunk out each change so that it can feasibly be implemented by delivery teams. This also needed to be done while keeping the core product recognizable and visually consistent for Issuu’s existing user base. A helpful analogy is to think of our work as similar to renovating an important roadway while drivers still need to drive on it.
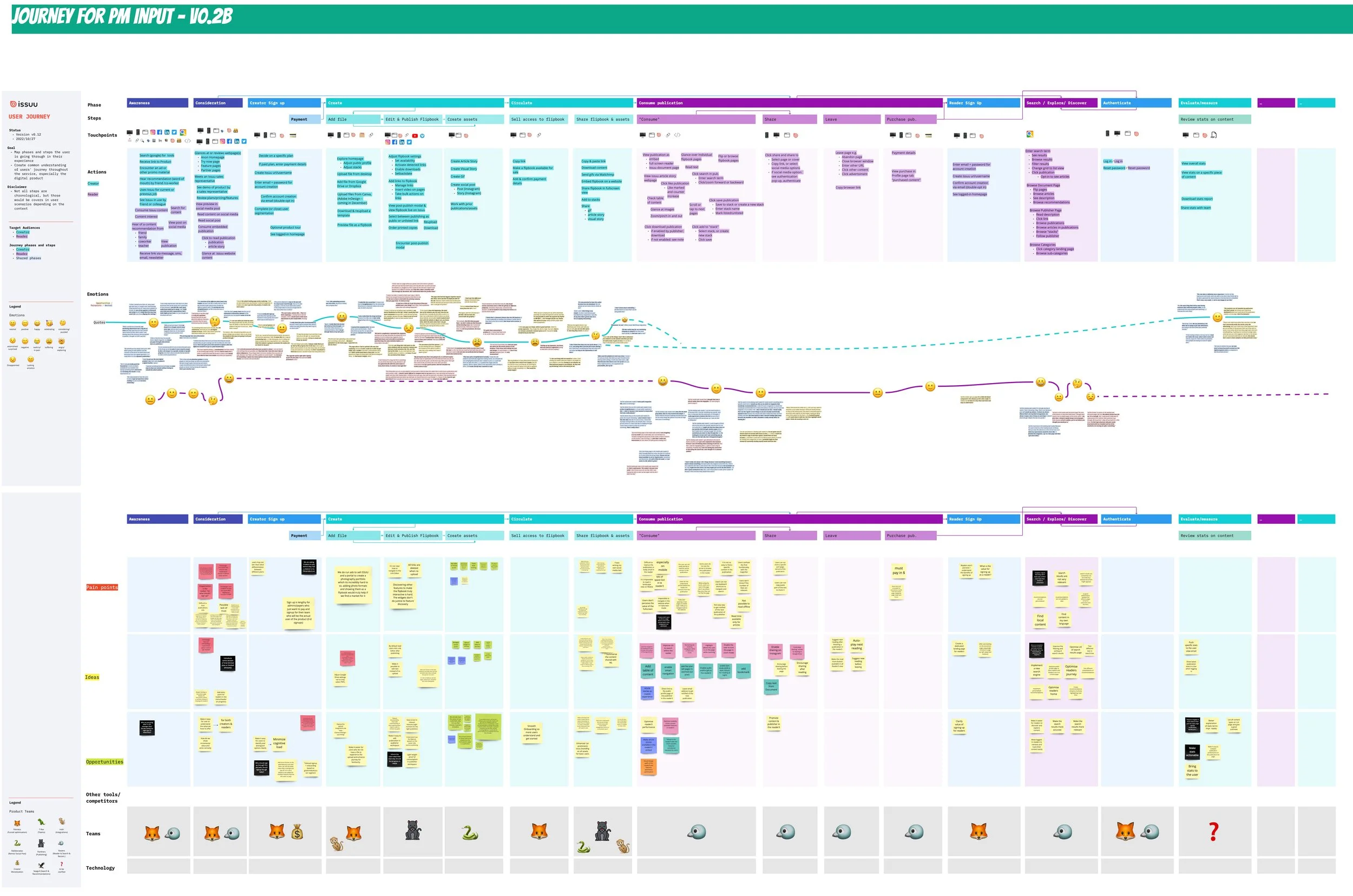
Also like roads, software platforms age. Ocassionally, the flow of traffic needs to be rerouted for the benefit of everyone. In the long term, it’s nearly always a positive. In the short term, however, managing that change is a delicate process, where important tradeoffs have to be made and clear priorities set. To begin breaking down key information architecture opportunities, our design team started by constructing flow diagrams of our product in its existing form. Then, through reviewing a mix of both qualitative and quantitative insights, we documented the most consequential user pain points, as well as where they were happening in the broader user journey.
These painpoints were uncovered through many hours of careful customer interviews, usability tests, and consolidation of documented user feedback from our customer success team. Much of this work I did personally, and much more was done in collaboration with Issuu’s UX researcher, who is one of my direct reports.
I worked with my co-lead (Issuu has two UX leads) and our user researcher to construct a journey map where we pinpointed key moments of both user delight and user discomfort. Numerous quotes were matched to specific pages and other touchpoints within the product. Several major painpoints, as well as many ideas on what to do about them, were plotted onto different sections of the journey map. We also labelled which delivery teams would have ownership over developing any potential changes we may see a need to make.
Journey map